Visual Studio Team Servicesでチームプロジェクトをスタートする
Visual Studio Advent Calendar 2016 - Qiitaの2日目のエントリです。
個人のプロジェクト管理にVisual Studio Team Services(VSTS、かつてのVisual Studio Online)を利用しています。 これから何回かに分けて、VSTSの使い方を紹介していきたいと思います。

Visual Studio Team Servicesとは
オールインワンのプロジェクト管理ツールで、かつてVisual Studio Onlineと呼ばれていたものです。 Gitが使える、バックログなども同梱、そして5人まで無料といった嬉しい特徴を持っています。
今回はチームプロジェクトの立ち上げについて紹介します。
チームプロジェクトを作る
まずはMicrosoftアカウントを作成し、VSTSにログインします。
Visual Studio Team Services - クラウド開発ツール | Microsoft Azure
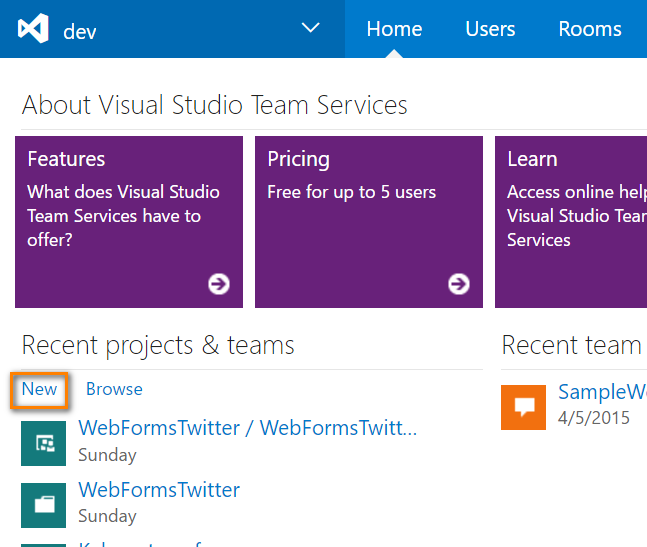
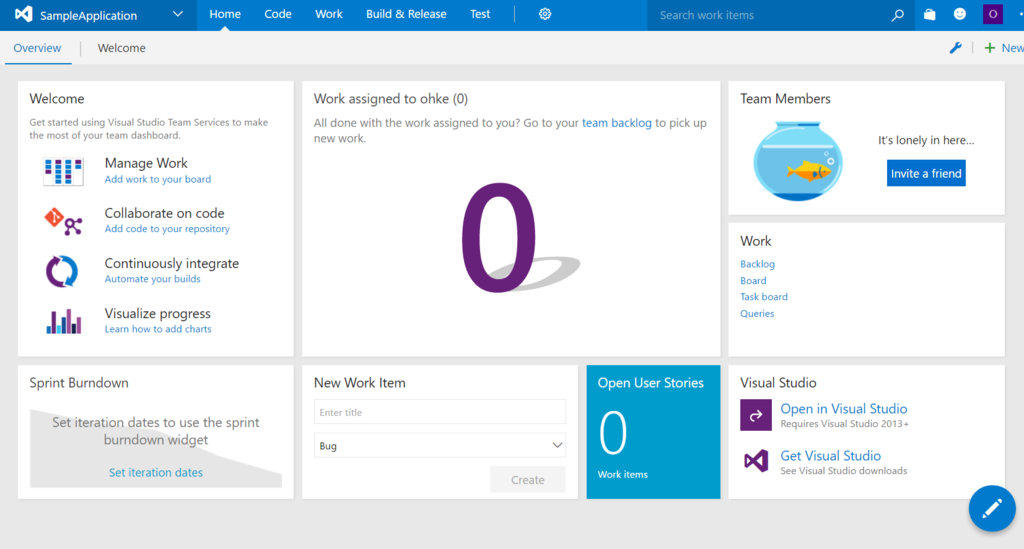
そして、Homeからプロジェクトを新規作成します。

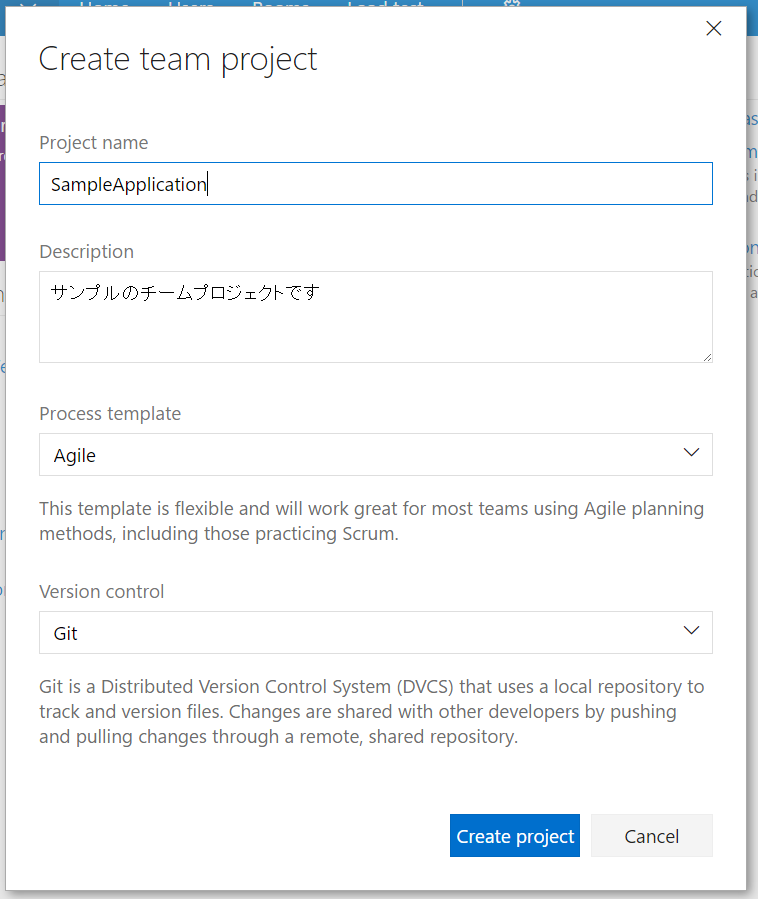
次にプロジェクト名などを入力し(ここではソースコードレポジトリとしてGitを選択しています)て進め、


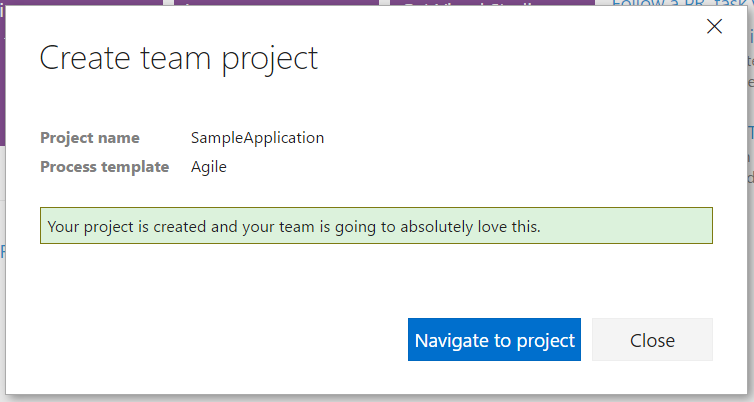
これで終わりです。超簡単ですね。
画面左上に設定したプロジェクト名のルームが作成されていることがわかります。

ソースコードをホストさせる
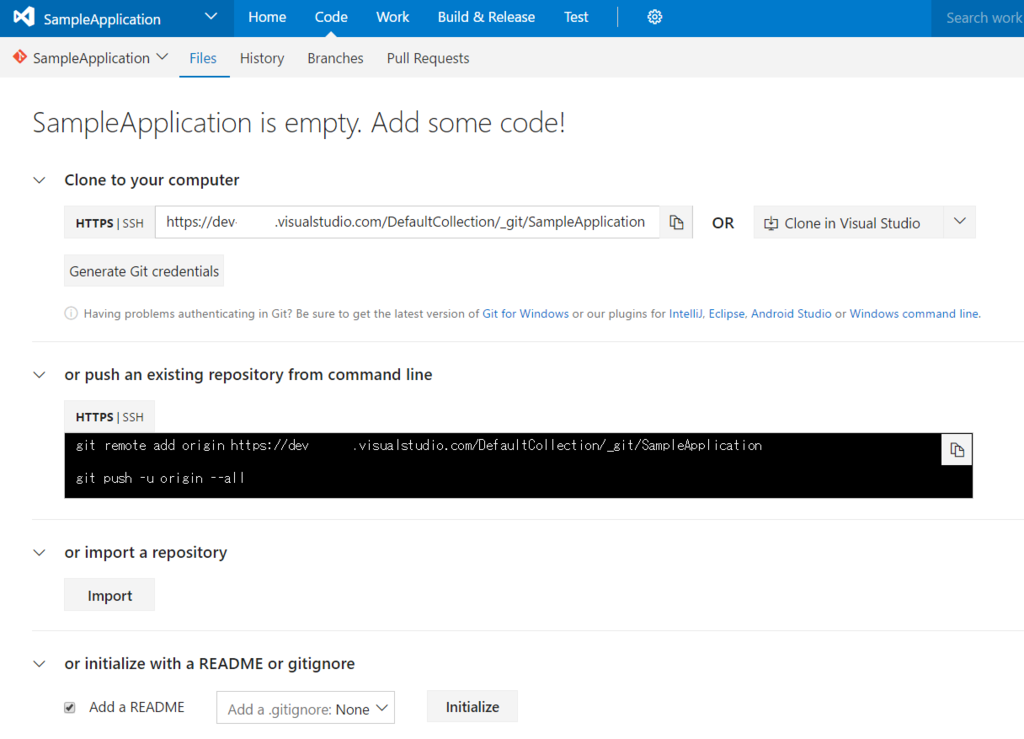
試しにCodeのページを開いてみますが当然空なので、今度はソースコードをホストさせてみます。

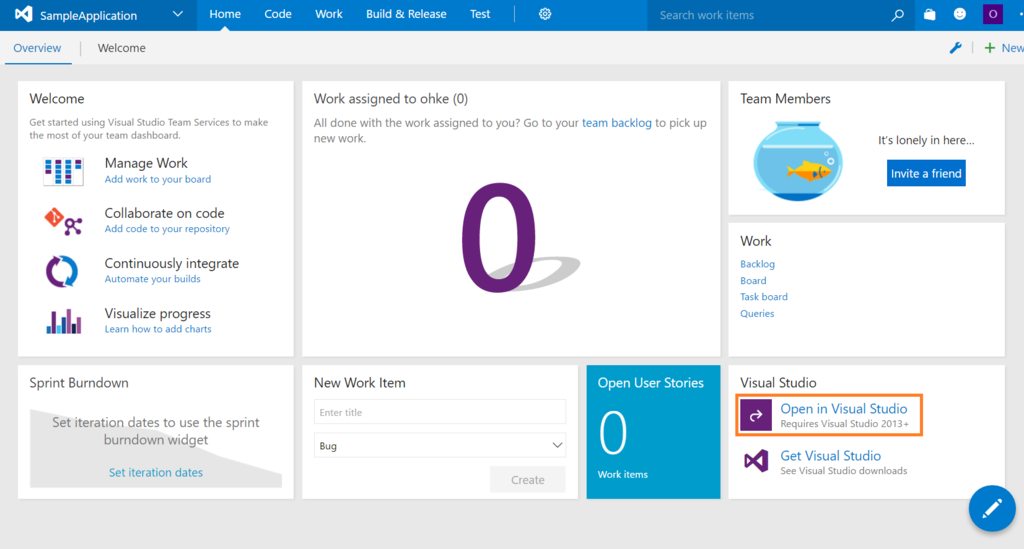
Homeに戻って「Open in Visual Studio」をクリックし、Visual Studioを開きます。

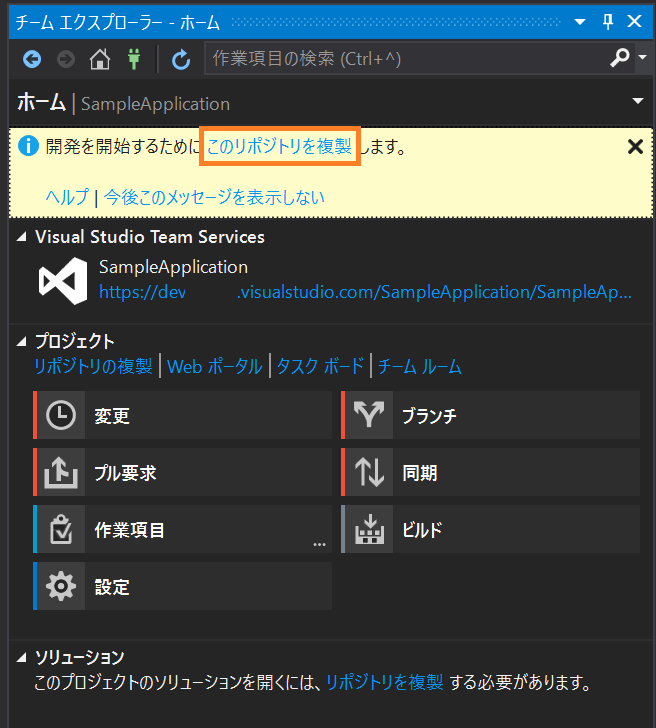
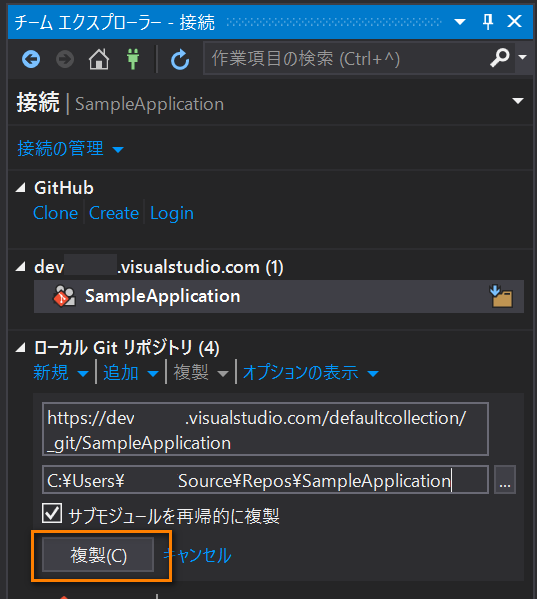
すると、既にチームプロジェクトへの接続もされていますので、このまま複製(git clone)します。


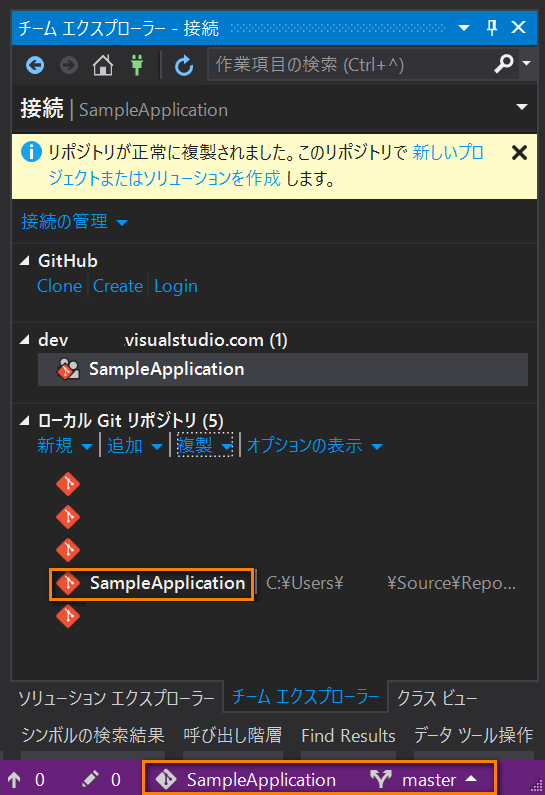
複製が終わると、ローカルレポジトリ「Sample Application」が作成され、カレントブランチも「master」に切り替わります。

最初のコミット&プッシュ
最後にテンプレートプロジェクト(ASP.NET MVC)をコミット&プッシュしてみます。
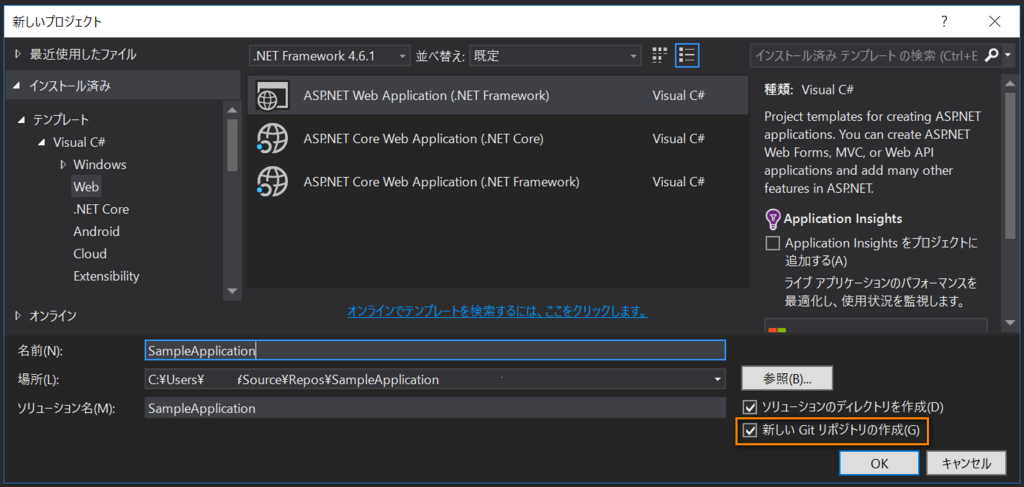
新規プロジェクトを作成して、

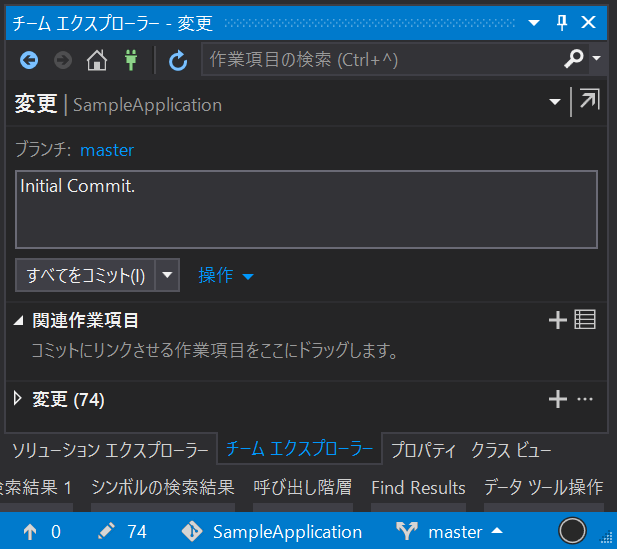
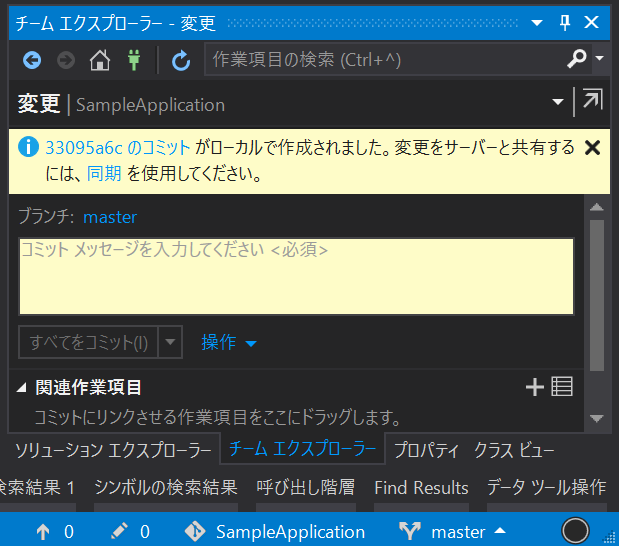
チームエクスプローラの変更タブからコミットし、


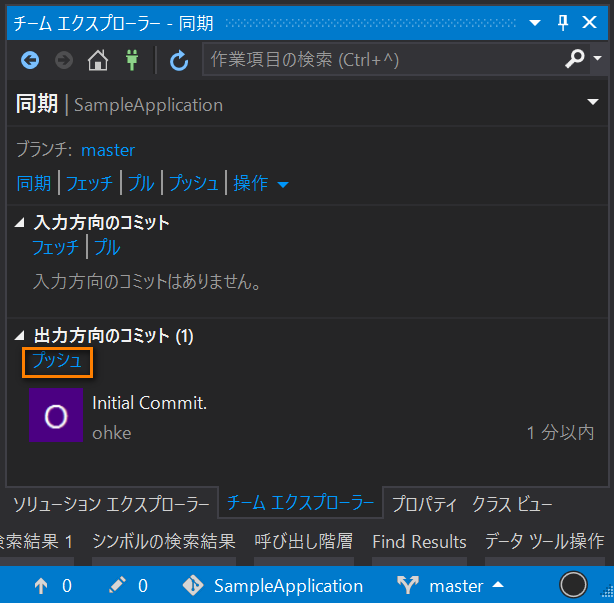
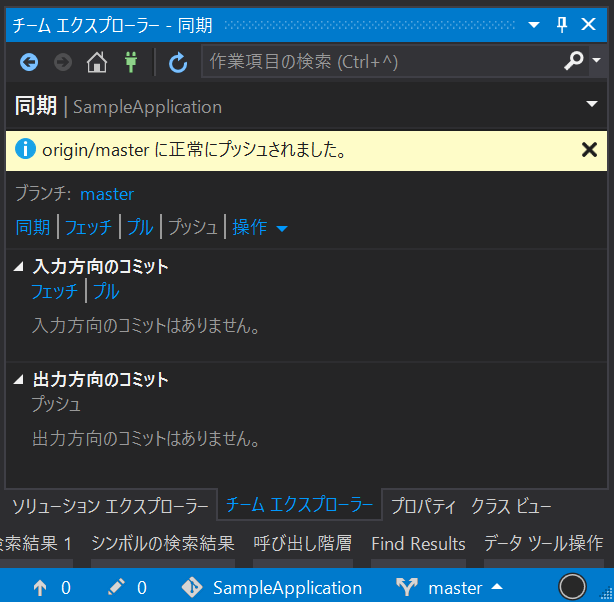
同期タブからプッシュさせて完了です。


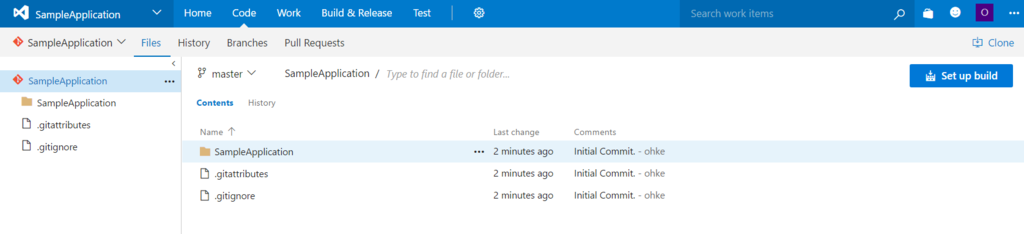
最後にCodeページを見てみると、SampleApplicationプロジェクトのソースコードがホストされていることがわかります。

まとめ
GitHubやBitBucketなどのホスティングサービスと比較しても遜色無く、VSTSでもスピーディにチームプロジェクトを立ち上げられることがおわかりいただけたかと思います。